Deploy to Github Pages
It is possible to host your interactive notebook on Github pages, so that everyone can view it, drag some sliders and download the original notebook in a one click.
Exporting
We assume you exported it using Static HTML or Dynamic HTML
Exported notebooks do not require any building procedure, only hosting.
Publishing
It involves creating a repository, uploading .html documents and settings up Github Pages. Follow the steps
- Create a public repository (if you have
gitinstalled, rungit init) and add there your HTML documents. You can form a folder structure and make navigation links using Markdown cells
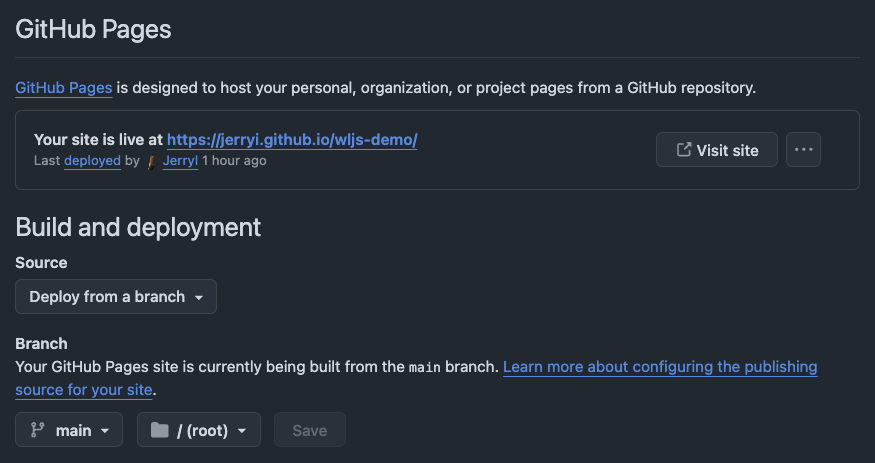
Using Github Pages
- Open
Settingsof the repository, thenCode and automationand locatePages. For example

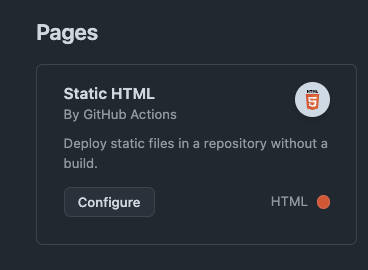
Using Github Actions
Or alternatively use Github Actions and explicitly select Pages, Static HTML

Here is sample configuration file for it, which serves static pages from build folder and main branch of the repository
# Simple workflow for deploying static content to GitHub Pages
name: Deploy static content to Pages
on:
# Runs on pushes targeting the default branch
push:
branches: ["main"]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
# However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
concurrency:
group: "pages"
cancel-in-progress: false
jobs:
# Single deploy job since we're just deploying
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Setup Pages
uses: actions/configure-pages@v3
- name: Upload artifact
uses: actions/upload-pages-artifact@v1
with:
# Upload entire repository
path: 'build'
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v2
Licensing
Since the exported notebook or presentation do not contain any of Wolfram technologies, but pure Javascript, HTML, CSS, open-source and custom written libraries, there is in fact no restriction on the end-usage.
It is an equivalent of printing figures from the notebook to PDF and posting on a your website.
Alternative hosting options
There are plenty of them. Search for static html hosting